mirror of
https://git.sr.ht/~ashkeel/strimertul-website
synced 2025-04-15 07:09:50 +00:00
chat commands
This commit is contained in:
parent
31407ffd57
commit
b99b32d340
11 changed files with 136 additions and 17 deletions
|
|
@ -3,3 +3,13 @@ menu: main
|
|||
title: User guide
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Welcome to strimertül! This software might be a bit hard to use, so this user guide will try to guide you through setting it up and using its main features.
|
||||
|
||||
The focus of strimertül is power users, so expect edges to be rougher that you might be used to, as every design choice is made to allow for powerful scripting capabilities over ease of use.
|
||||
|
||||
Check the guides on the menu to get started and explore strimertül's features. If you need help or have questions of a more specific nature, feel free to reach out at any of the following places:
|
||||
|
||||
- [GitHub issues](https://github.com/strimertul/strimertul/issues)
|
||||
- [Discord server](https://nebula.cafe/discord)
|
||||
- [Email at strimertul@nebula.cafe](mailto://strimertul@nebula.cafe)
|
||||
|
|
|
|||
|
|
@ -1,5 +1,5 @@
|
|||
---
|
||||
title: Custom account for chatbot
|
||||
title: Custom account for chat bot
|
||||
menu:
|
||||
guides:
|
||||
parent: advanced
|
||||
|
|
|
|||
|
|
@ -7,4 +7,68 @@ weight: 10
|
|||
draft: true
|
||||
---
|
||||
|
||||
strimertül comes bundles with a chat bot for Twitch. You can access its settings in the side menu under "Twitch".
|
||||
|
||||
{{< figure src="../media/chatbot/menu.png" class="guide-pic" alt="The chat bot configuration pages in the side bar" >}}
|
||||
|
||||
## Chat commands
|
||||
|
||||
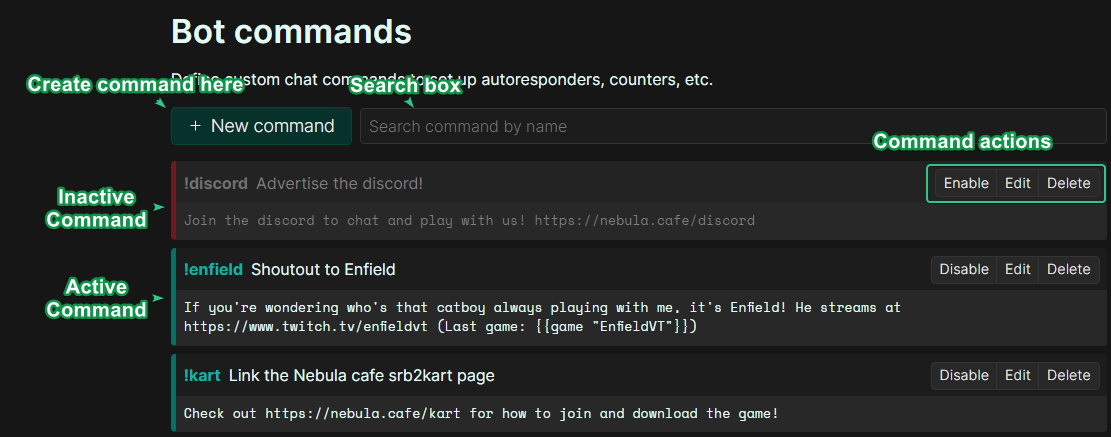
Chat commands are messages that can be triggered by chat users (such as viewers) using commands, such as "!lurk".
|
||||
|
||||
The Chat message window will show all active and inactive commands, sorted alphabetically. Inactive/disabled commands will not be usable in chat.
|
||||
|
||||
{{< figure src="../media/chatbot/page-overview.png" class="guide-pic" alt="Overview of the chat bot configuration page" >}}
|
||||
|
||||
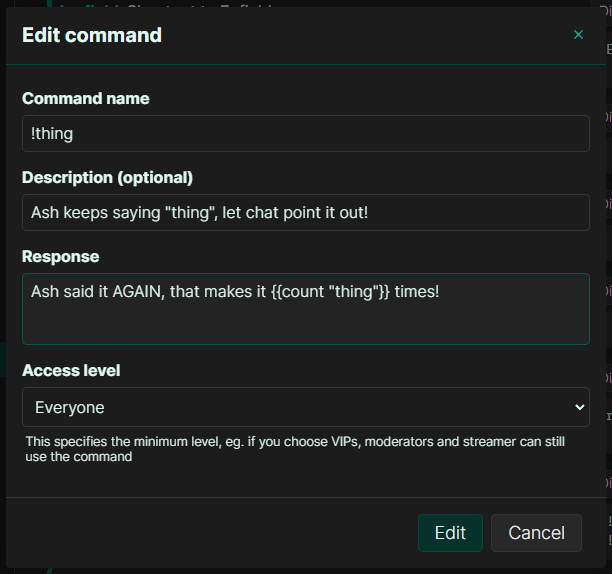
To manage chat commands, click the "New command" at the top of the page or the "Edit" command of any of the existing commands, a dialog will appear with info to fill out about it.
|
||||
|
||||
{{< figure src="../media/chatbot/messagebox.png" class="guide-pic" alt="The dialog for editing a single chat command" >}}
|
||||
|
||||
The fields for a command are:
|
||||
|
||||
Command name
|
||||
: The identifier used to call the command, i.e. A command called "!lurk" will trigger when someone in chat writes "!lurk" as the start of their message. (ok: "!lurk goodbye", not ok: "I'm going to !lurk now")
|
||||
|
||||
Description
|
||||
: Description of the command, has no functional effect and only shows up in the user interface and API. The search box at the top also filters on the description text.
|
||||
|
||||
Response
|
||||
: Message to write to chat, it uses the [Go templating system](https://pkg.go.dev/text/template) with functions described below.
|
||||
|
||||
Access level
|
||||
: Minimum permissions required to use a command. This lets you restrict some commands to moderators or other subset of chat users.
|
||||
|
||||
### Chat response functions
|
||||
|
||||
These functions operate on Twitch users and messages.
|
||||
|
||||
The example message for the examples will be:
|
||||
|
||||
> \<AshKeelVT\> !command this is a test
|
||||
|
||||
| Function | Description | Usage | Example output |
|
||||
| ----------- | --------------------------------------------------- | ---------------------- | ------------------ |
|
||||
| `user` | Extract the user name from a message | `{{ user . }}` | AshKeelVT |
|
||||
| `param` | Extract specific words from a message | `{{ param 4 . }}` | test |
|
||||
| `randomInt` | Roll a random number within an interval \[min,max\) | `{{ randomInt 1 6 }}` | 3 |
|
||||
| `game` | Get the last played game for a user | `{{ user . \| game }}` | Sonic Robo Blast 2 |
|
||||
| `count` | Increase counter by one and write it | `{{ count "test" }}` | 2 |
|
||||
|
||||
In addition to these chat specific functions, the entire sprig function library is available (with string manipulation functions and other utilities), check its [function documentation](http://masterminds.github.io/sprig/) for more info.
|
||||
|
||||
## Chat timers
|
||||
|
||||
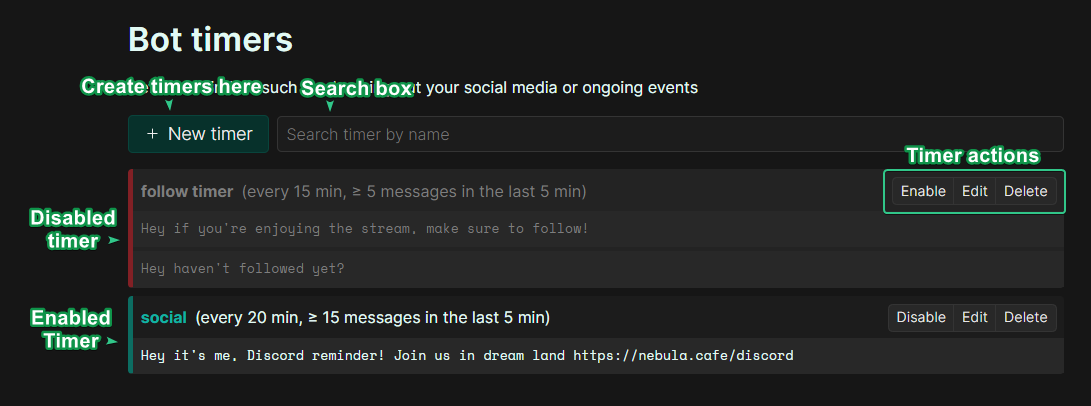
Chat timers are messages that are written on repeating intervals as long as some chat activity conditions are met (so the bot doesn't keep screaming into the void!)
|
||||
|
||||
TODO
|
||||
|
||||
{{< figure src="../media/chatbot/timer-overview.png" class="guide-pic" alt="Overview of the chat timers configuration page" >}}
|
||||
|
||||
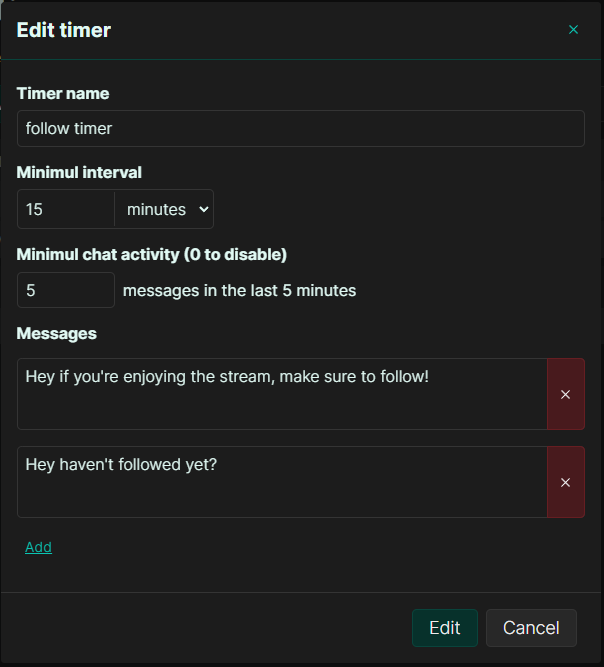
{{< figure src="../media/chatbot/timerbox.png" class="guide-pic" alt="The dialog for editing a timer" >}}
|
||||
|
||||
## Chat alerts
|
||||
|
||||
TODO
|
||||
|
||||
## External scripts and extensions
|
||||
|
||||
TODO
|
||||
|
|
|
|||
BIN
content/guide/features/media/chatbot/menu.png
Normal file
BIN
content/guide/features/media/chatbot/menu.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 4.7 KiB |
BIN
content/guide/features/media/chatbot/messagebox.png
Normal file
BIN
content/guide/features/media/chatbot/messagebox.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 31 KiB |
BIN
content/guide/features/media/chatbot/page-overview.png
Normal file
BIN
content/guide/features/media/chatbot/page-overview.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 62 KiB |
BIN
content/guide/features/media/chatbot/timer-overview.png
Normal file
BIN
content/guide/features/media/chatbot/timer-overview.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 49 KiB |
BIN
content/guide/features/media/chatbot/timerbox.png
Normal file
BIN
content/guide/features/media/chatbot/timerbox.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 27 KiB |
|
|
@ -1,8 +1,11 @@
|
|||
{{ define "main" }}
|
||||
<main class="guide">
|
||||
{{ partial "menu.html" (dict "context" . "menu" $.Site.Menus.guides) }}
|
||||
<div class="doc">
|
||||
<section class="copy">{{ .Content }}</section>
|
||||
<section class="copy">
|
||||
<h1>{{ .Title }}</h1>
|
||||
{{ .Content }}
|
||||
</section>
|
||||
</div>
|
||||
{{ partial "menu.html" (dict "context" . "menu" $.Site.Menus.guides) }}
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -1,6 +1,5 @@
|
|||
{{ define "main" }}
|
||||
<main class="guide">
|
||||
{{ partial "menu.html" (dict "context" . "menu" $.Site.Menus.guides) }}
|
||||
<div class="doc">
|
||||
<header><h1>{{ .Title }}</h1></header>
|
||||
<section class="copy">{{ .Content }}</section>
|
||||
|
|
@ -9,6 +8,7 @@
|
|||
<header>In this page:</header>
|
||||
{{ .TableOfContents }}
|
||||
</div>
|
||||
{{ partial "menu.html" (dict "context" . "menu" $.Site.Menus.guides) }}
|
||||
</main>
|
||||
<script async defer src="/script/toc.js"></script>
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -4,15 +4,15 @@
|
|||
grid-template-rows: 1fr;
|
||||
grid-template-columns: 250px 1fr;
|
||||
@media only screen and (max-width: $mobile) {
|
||||
grid-template-columns: 1fr;
|
||||
& > nav {
|
||||
display: none;
|
||||
}
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
& > div.doc {
|
||||
padding: 1rem;
|
||||
grid-column: 1;
|
||||
grid-row: 1;
|
||||
}
|
||||
}
|
||||
@media (min-width: 1200px) {
|
||||
@media (min-width: 1500px) {
|
||||
grid-template-columns: 1fr 1000px 1fr;
|
||||
}
|
||||
& > nav,
|
||||
|
|
@ -160,6 +160,11 @@
|
|||
padding-bottom: 0.4rem;
|
||||
margin-top: 2rem;
|
||||
}
|
||||
h3 {
|
||||
padding-bottom: 0.4rem;
|
||||
margin-top: 2rem;
|
||||
font-size: 20px;
|
||||
}
|
||||
|
||||
.guide-pic {
|
||||
img {
|
||||
|
|
@ -177,7 +182,7 @@
|
|||
}
|
||||
|
||||
.toc {
|
||||
@media only screen and (max-width: 1400px) {
|
||||
@media only screen and (max-width: 1500px) {
|
||||
display: none;
|
||||
}
|
||||
padding: 0;
|
||||
|
|
@ -189,28 +194,30 @@
|
|||
padding: 0.6rem 0.9rem;
|
||||
margin-top: 0.5rem;
|
||||
}
|
||||
ul {
|
||||
#TableOfContents > ul {
|
||||
list-style-type: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
li {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: stretch;
|
||||
justify-content: stretch;
|
||||
transition: all 100ms;
|
||||
font-size: 14px;
|
||||
border-left: 5px solid $gray3;
|
||||
&.active {
|
||||
pointer-events: none;
|
||||
ul {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
&.active > a {
|
||||
border-left-color: $teal8;
|
||||
a {
|
||||
color: $teal11;
|
||||
}
|
||||
color: $teal11;
|
||||
}
|
||||
&:hover {
|
||||
background-color: rgba(255, 255, 255, 0.05);
|
||||
}
|
||||
a {
|
||||
border-left: 5px solid $gray3;
|
||||
flex: 1;
|
||||
padding: 0.6rem 1rem;
|
||||
color: $teal12;
|
||||
|
|
@ -225,3 +232,38 @@
|
|||
}
|
||||
}
|
||||
}
|
||||
|
||||
.copy {
|
||||
ul li {
|
||||
line-height: 1.4;
|
||||
}
|
||||
|
||||
dl {
|
||||
dt {
|
||||
font-weight: bold;
|
||||
margin-bottom: 0.3em;
|
||||
}
|
||||
dd {
|
||||
margin-left: 1em;
|
||||
margin-bottom: 0.8em;
|
||||
}
|
||||
}
|
||||
|
||||
table {
|
||||
border-collapse: collapse;
|
||||
margin-bottom: 1em;
|
||||
th,
|
||||
td {
|
||||
padding: 5px 8px;
|
||||
}
|
||||
th {
|
||||
background-color: $gray4;
|
||||
border: 1px solid $gray2;
|
||||
color: $teal11;
|
||||
}
|
||||
td {
|
||||
background-color: $gray2;
|
||||
border: 1px solid $gray1;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue